Xamarin Forms QR Reader
Now we have to know how to use the QR Scanner, in this case we're going to build a new Page with Continous Scanning in wich the result of the scan will apeear in a Label and in the Navigation Bar Title.
ZXing.Net.Mobile
ZXing.Net.Mobile is a C#/.NET library based on the open source Barcode Library: ZXing (Zebra Crossing), using the ZXing.Net Port. It works with Xamarin.iOS, Xamarin.Android, and Windows Phone. The goal of ZXing.Net.Mobile is to make scanning barcodes as effortless and painless as possible in your own applications. The new iOS7 AVCaptureSession barcode scanning is now also supported!
Let's open our ShellDemo Solution
Go to Solution > Right Click > Manage NuGet Packages for Solution, search for ZXing.Net.Mobile and download the first two NuGets; ZXing.Net.Mobile and ZXing.Net.Mobile.Forms.
After that open AppShell.xaml file and search this lines of code:
1 2 3 4 5 6 7 |
<ShellItem Title="Home" FlyoutIcon="{ext:ImageResource ShellDemo.Images.home.png}"> <ShellSection> <ShellContent Route="home"> <local:LocalNotificationPage /> </ShellContent> </ShellSection> </ShellItem> |
Below just add this code:
1 2 3 4 5 6 7 |
<ShellItem Title="QR Reader" FlyoutIcon="{ext:ImageResource ShellDemo.Images.qrIcon.png}"> <ShellSection> <ShellContent Route="qr"> <local:QRPage /> </ShellContent> </ShellSection> </ShellItem> |
Then create a new Content Page inside the Views folder with the name QRPage.
Inside QRPage.xaml replace the content for this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
<?xml version="1.0" encoding="utf-8" ?> <ContentPage x:Class="ShellDemo.Views.QRPage" xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:zxing="clr-namespace:ZXing.Net.Mobile.Forms;assembly=ZXing.Net.Mobile.Forms"> <ContentPage.Resources> <Style TargetType="Button"> <Setter Property="TextColor" Value="White" /> <Setter Property="BackgroundColor" Value="Black" /> <Setter Property="HorizontalOptions" Value="FillAndExpand" /> <Setter Property="FontSize" Value="Medium" /> <Setter Property="MinimumWidthRequest" Value="400" /> </Style> <Style x:Key="NormalLabel" TargetType="Label"> <Setter Property="TextColor" Value="Black" /> <Setter Property="HorizontalOptions" Value="StartAndExpand" /> <Setter Property="FontSize" Value="Medium" /> </Style> <Style x:Key="ResultLabel" TargetType="Label"> <Setter Property="TextColor" Value="Blue" /> <Setter Property="HorizontalOptions" Value="StartAndExpand" /> <Setter Property="FontSize" Value="Medium" /> </Style> <Style TargetType="Entry"> <Setter Property="BackgroundColor" Value="Wheat" /> <Setter Property="MinimumWidthRequest" Value="500" /> <Setter Property="TextColor" Value="Blue" /> <Setter Property="HorizontalOptions" Value="FillAndExpand" /> <Setter Property="FontSize" Value="Medium" /> </Style> </ContentPage.Resources> <ContentPage.Content> <Grid> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Height="40" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <zxing:ZXingScannerView x:Name="scanner" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="3" HorizontalOptions="FillAndExpand" IsAnalyzing="False" IsScanning="True" VerticalOptions="FillAndExpand" /> <Label Grid.Row="1" Grid.Column="0" Style="{StaticResource NormalLabel}" Text="Resultado" /> <Label x:Name="BarcodeTextLabel" Grid.Row="1" Grid.Column="1" Grid.ColumnSpan="2" Style="{StaticResource ResultLabel}" /> <zxing:ZXingDefaultOverlay Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="3" BottomText="El escaneo es automático" Opacity="0.9" TopText="Coloca el código de barras frente al dispositivo" /> </Grid> </ContentPage.Content> </ContentPage> |
Inside QRPage.xaml.cs replace the content for this code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
using Xamarin.Forms; using Xamarin.Forms.Xaml; using ZXing; namespace ShellDemo.Views { [XamlCompilation(XamlCompilationOptions.Compile)] public partial class QRPage : ContentPage { public QRPage() { InitializeComponent(); scanner.OnScanResult += Scanner_OnScanResult; } private void Scanner_OnScanResult(Result result) { Device.BeginInvokeOnMainThread(() => { this.Title = $"Result: {result.Text}"; BarcodeTextLabel.Text = result.Text; }); } } } |
Almost done, we have to set the Camera Permission, to do that, go to ShellDemo.Android > Right Click > Properties > Android Manifest, check CAMERA, and Save.
That's all, run the app.
Related Links
ZXing.Net.Mobile Documentation Documentation
Completed Solution Shell Demo
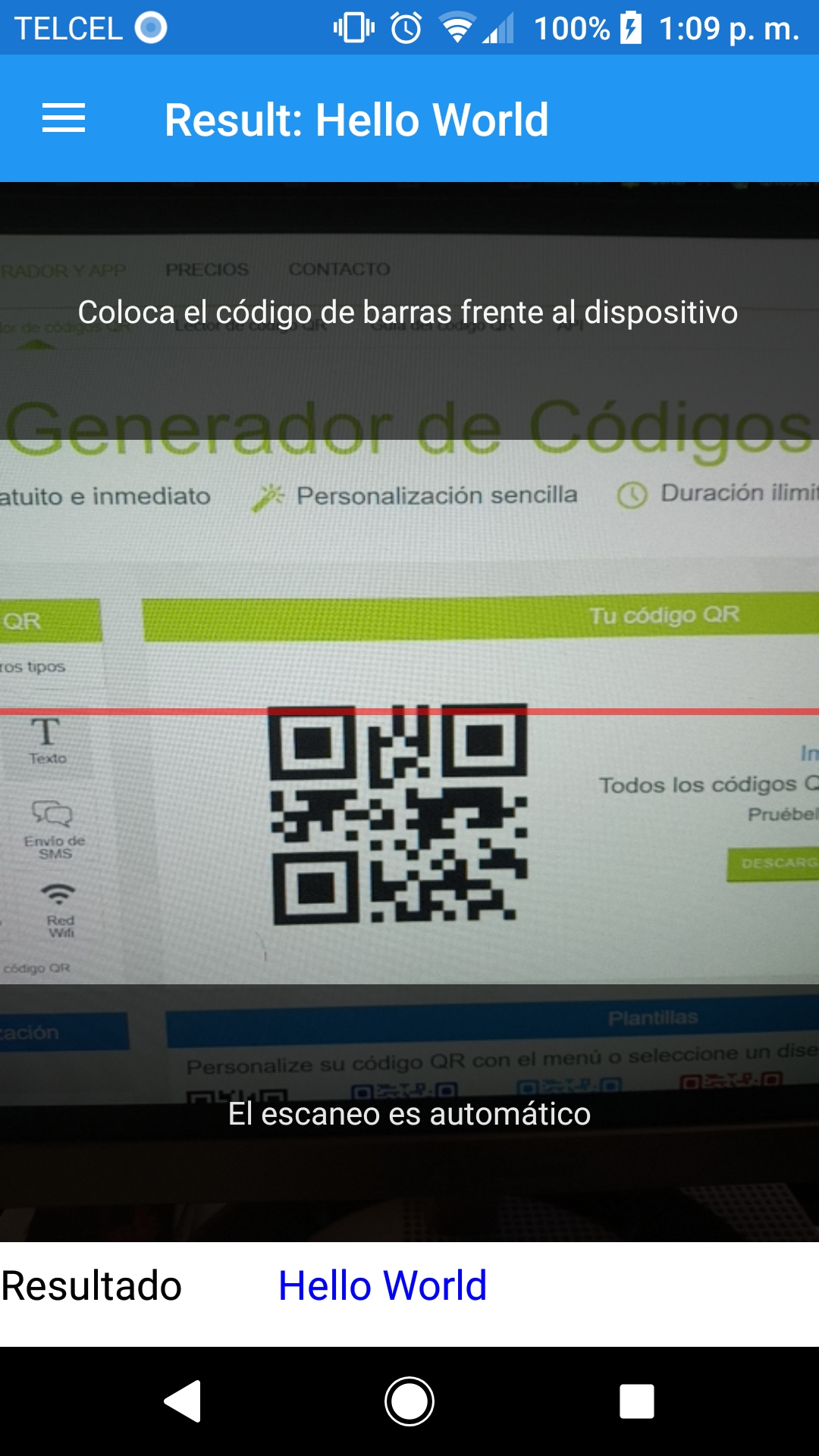
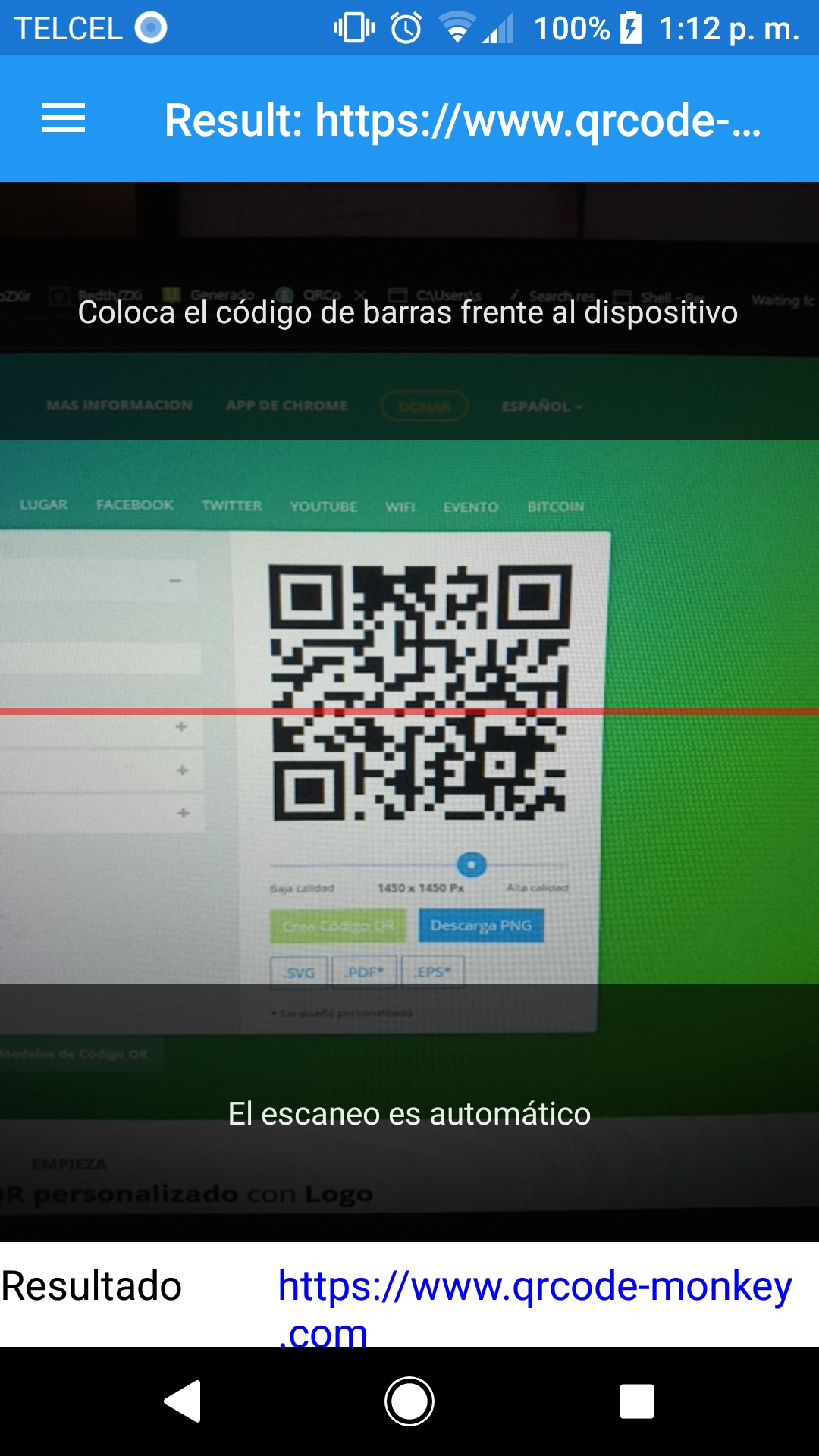
Results