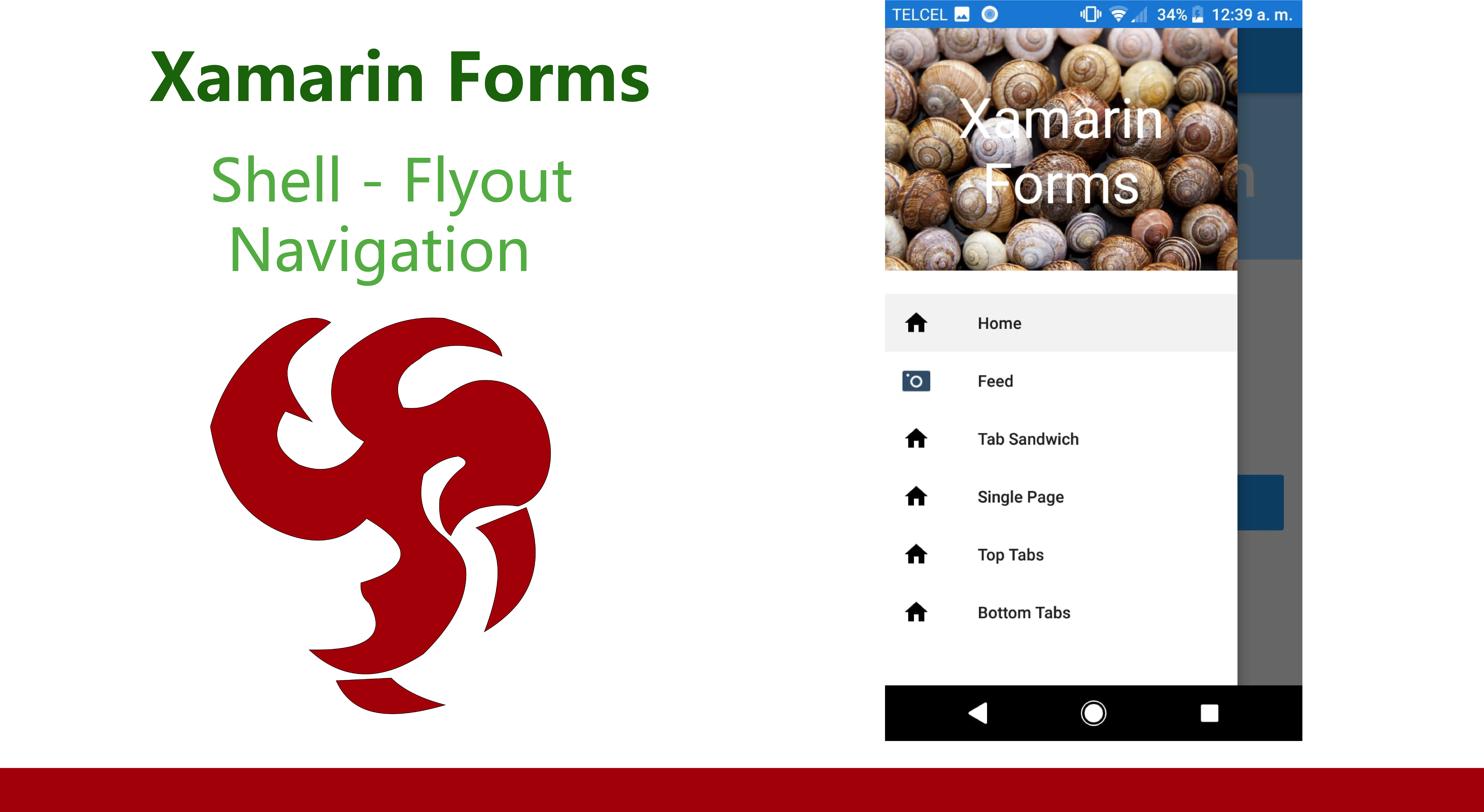
Xamarin Forms Flyout Shell Navigation
Welcome to this Hands On Lab about how to use the Flyout of Shell Navigation
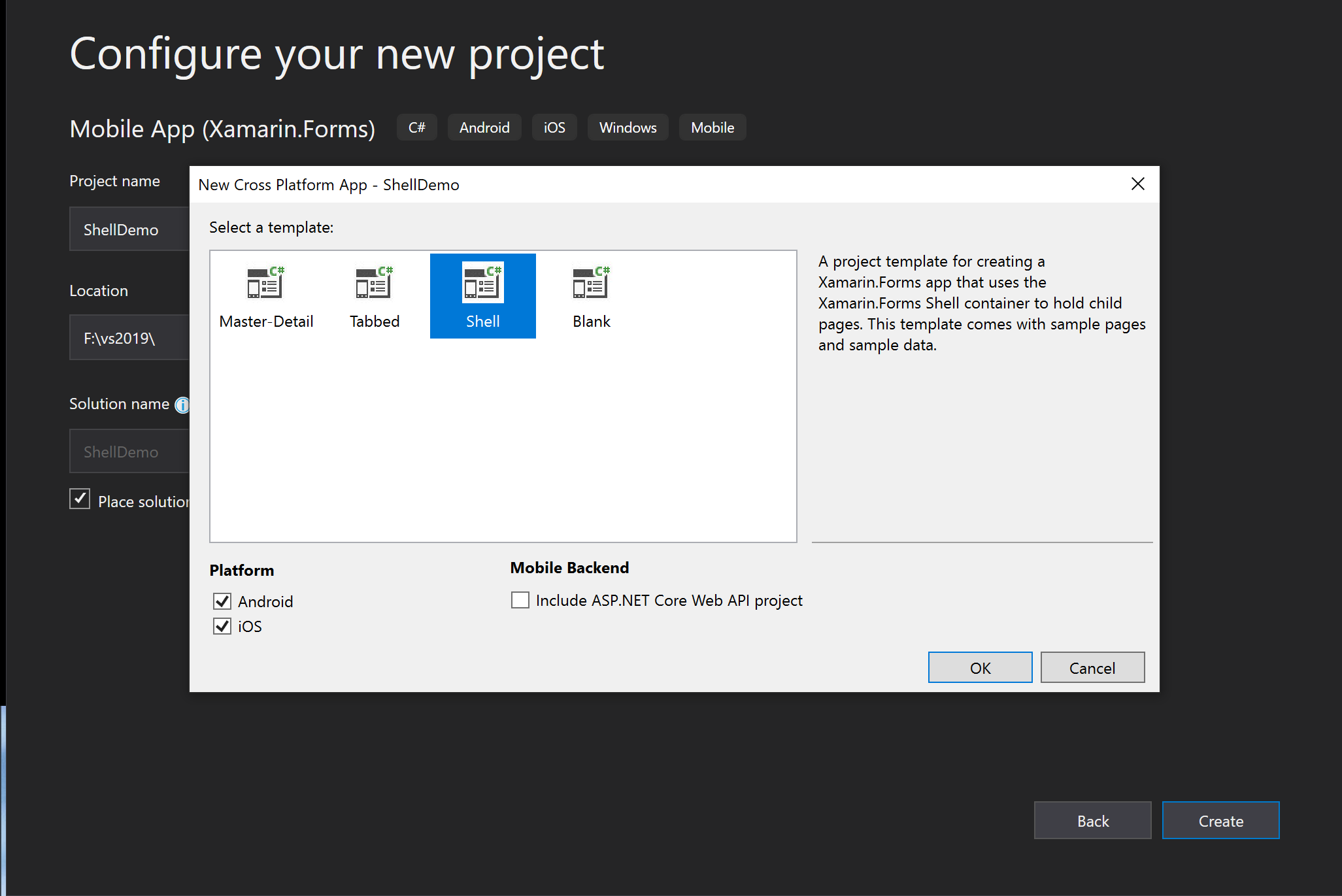
Let's create a new Cross Platform Proyect as shown below:

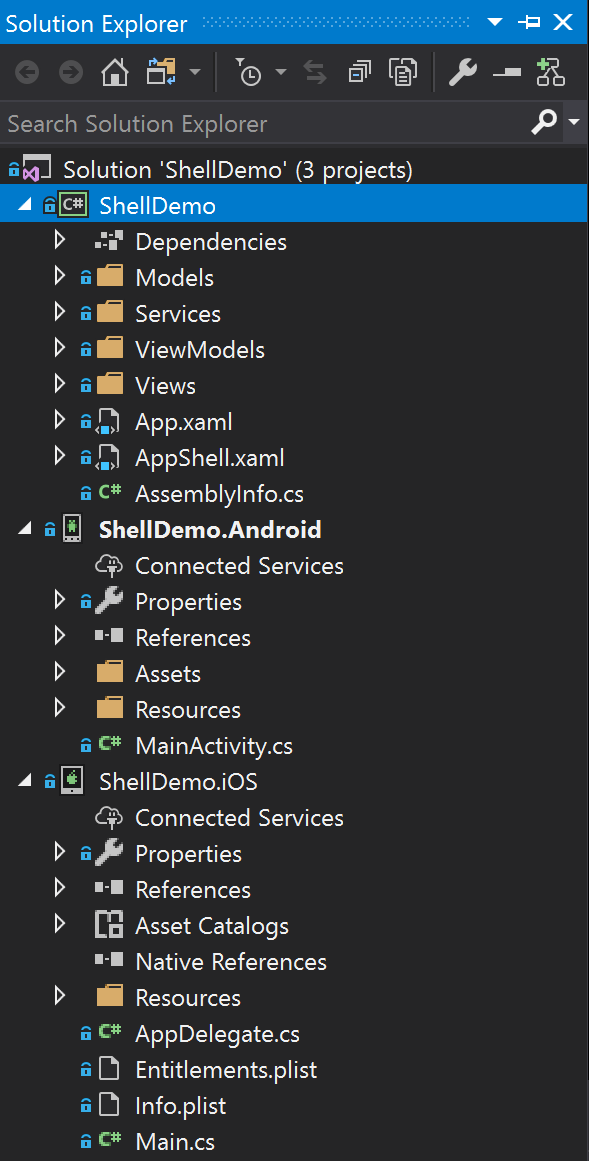
Once we've created the proyect the Solution Explorer should look loke this:

First go to the Portable Proyect and create a folder with the name Styles and then create a new Item inside this new folder of type ContentPage with the name Global.xaml
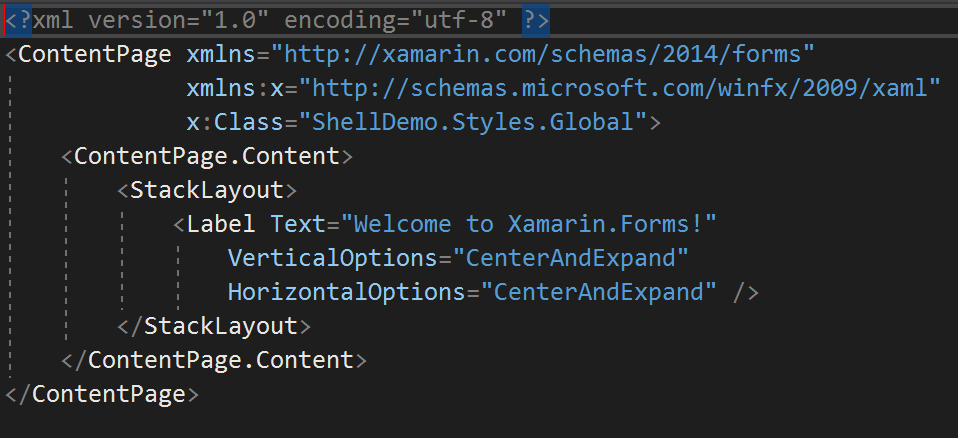
The new file must open and you'll see this code:

Go to Solution Explorer >> ProyectName >> Styles and delete the Global.xaml.cs file.

Delete the ContentPage.Content on Global.xaml file and the x:Class="NameOfYourProyect.Styles.Global" tag.

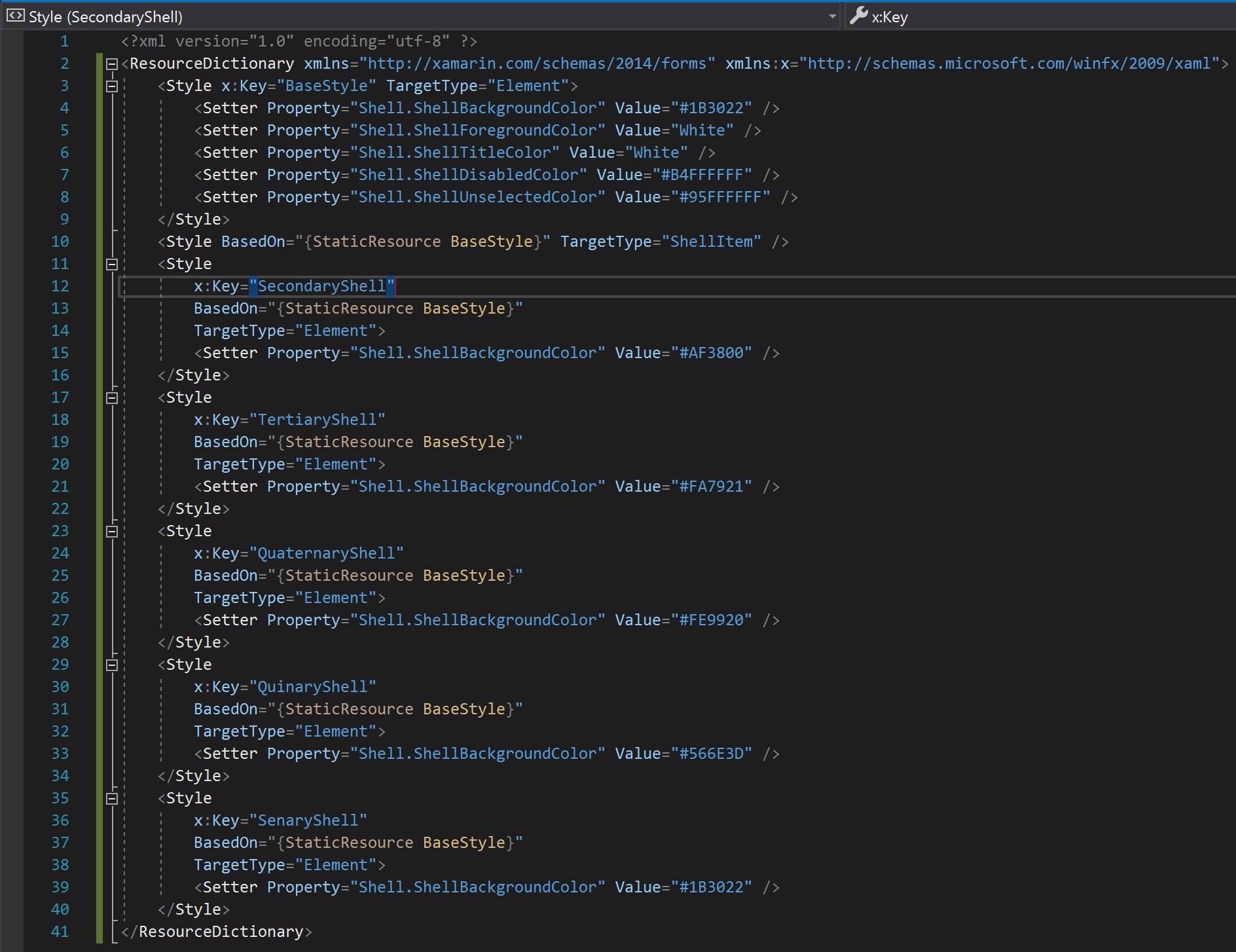
Then we are able to add the Styles that we're going to use on all the lab please feel free to copy & paste the code from below.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<ResourceDictionary xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.ShellBackgroundColor" Value="#1B3022" /> <Setter Property="Shell.ShellForegroundColor" Value="White" /> <Setter Property="Shell.ShellTitleColor" Value="White" /> <Setter Property="Shell.ShellDisabledColor" Value="#B4FFFFFF" /> <Setter Property="Shell.ShellUnselectedColor" Value="#95FFFFFF" /> </Style> <Style BasedOn="{StaticResource BaseStyle}" TargetType="ShellItem" /> <Style x:Key="SecondaryShell" BasedOn="{StaticResource BaseStyle}" TargetType="Element"> <Setter Property="Shell.ShellBackgroundColor" Value="#AF3800" /> </Style> <Style x:Key="TertiaryShell" BasedOn="{StaticResource BaseStyle}" TargetType="Element"> <Setter Property="Shell.ShellBackgroundColor" Value="#FA7921" /> </Style> <Style x:Key="QuaternaryShell" BasedOn="{StaticResource BaseStyle}" TargetType="Element"> <Setter Property="Shell.ShellBackgroundColor" Value="#FE9920" /> </Style> <Style x:Key="QuinaryShell" BasedOn="{StaticResource BaseStyle}" TargetType="Element"> <Setter Property="Shell.ShellBackgroundColor" Value="#566E3D" /> </Style> <Style x:Key="SenaryShell" BasedOn="{StaticResource BaseStyle}" TargetType="Element"> <Setter Property="Shell.ShellBackgroundColor" Value="#1B3022" /> </Style> </ResourceDictionary> |
The global.xaml file must look as this:

Congratulations you've created the Global Styles, let's use it on the proyect.
Go to Solution Explorer >> ProyectName and open App.xaml
Add the next lines inside the Application.Resources tag.
1 |
<ResourceDictionary Source="Styles/Global.xaml" />
|
Just calm down, we almost done.
Download some icon images to use it on our Flyout Menu, I prefer to use Flaticon
First on the Portable Proyect create a new Folder with the name of Images, and inside this last you just need to drag the downloaded icons.
Select all the new files inside the Images folder and do a left Click, select Properties, at Build Action section select Embedded Resource.
To use this images into our xaml views, we need an Extension, so let's create another folder at Portable proyect with the name of Extensions after that, inside create a new Class with the name: ImageResourceExtension.
Modify the Class as shown below:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
[ContentProperty(nameof(Source))] public class ImageResourceExtension : IMarkupExtension { public string Source { get; set; } public object ProvideValue(IServiceProvider serviceProvider) { if (Source == null) { return null; } // Do your translation lookup here, using whatever method you require var imageSource = ImageSource.FromResource(Source, typeof(ImageResourceExtension).GetTypeInfo().Assembly); return imageSource; } } |
Here comes the magic!!!
Go to Solution Explorer >> Portable Proyect and Open the AppShell.xaml file
Below the Shell.Resources tag just Delete All the lines of code, because we're going to Start from Zero to Hero.
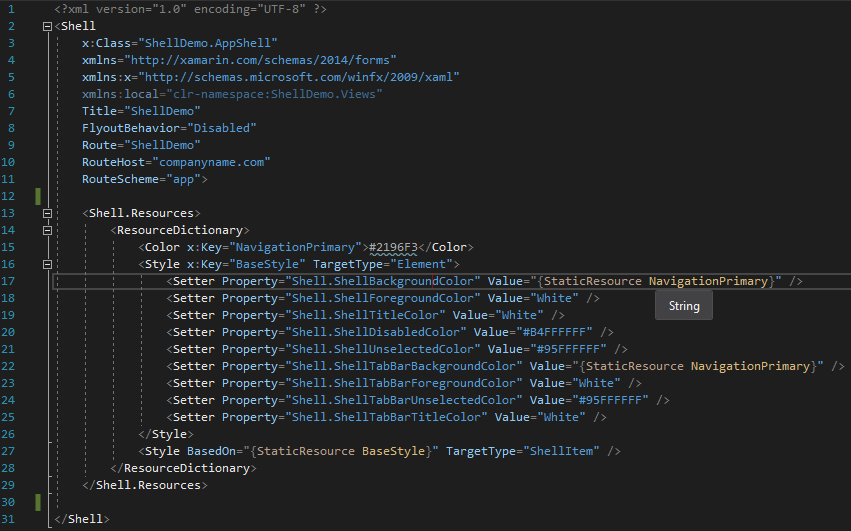
The file must look like this:

Below the Shell.Resources tag just copy this lines of code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 |
<Shell.FlyoutHeader>
<Grid HeightRequest="300">
<Image
Aspect="AspectFill"
HeightRequest="300"
HorizontalOptions="FillAndExpand"
Source="{ext:ImageResource ShellDemo.Images.shells_01.jpg}" />
<Label
FontSize="48"
HorizontalOptions="Center"
HorizontalTextAlignment="Center"
Text="Xamarin Forms"
TextColor="White"
VerticalOptions="Center"
VerticalTextAlignment="Center" />
</Grid>
</Shell.FlyoutHeader>
<ShellItem Title="Home" FlyoutIcon="{ext:ImageResource ShellDemo.Images.home.png}">
<ShellSection>
<ShellContent Route="home">
<local:AboutPage />
</ShellContent>
</ShellSection>
</ShellItem>
<ShellItem
Title="Feed"
FlyoutIcon="{ext:ImageResource ShellDemo.Images.photo.png}"
Style="{StaticResource SecondaryShell}">
<ShellSection>
<ShellContent ContentTemplate="{DataTemplate local:ItemsPage}" Route="feed" />
</ShellSection>
</ShellItem>
<ShellItem
Title="Tab Sandwich"
FlyoutIcon="{ext:ImageResource ShellDemo.Images.home.png}"
Route="tabsandwich"
Style="{StaticResource TertiaryShell}">
<!--<ShellSection
Title="Activity"
Icon="{ext:ImageResource ShellDemo.Images.home.png}"
Route="activity">
<ShellContent
Title="Shared"
ContentTemplate="{DataTemplate local:ItemsPage}"
Route="shared" />
<ShellContent
Title="Notifications"
ContentTemplate="{DataTemplate local:ItemsPage}"
Route="notifications" />
</ShellSection>
<ShellSection
Title="Updates"
Icon="{ext:ImageResource ShellDemo.Images.home.png}"
Route="updates">
<ShellContent
Title="Updates"
ContentTemplate="{DataTemplate local:ItemsPage}"
Icon="{ext:ImageResource ShellDemo.Images.home.png}"
Route="updates" />
<ShellContent
Title="Home"
ContentTemplate="{DataTemplate local:ItemsPage}"
Icon="{ext:ImageResource ShellDemo.Images.home.png}"
Route="home" />
</ShellSection>-->
</ShellItem>
<ShellItem
Title="Single Page"
FlyoutIcon="{ext:ImageResource ShellDemo.Images.home.png}"
Route="single">
<ShellContent
Title="Home"
ContentTemplate="{DataTemplate local:ItemsPage}"
Icon="{ext:ImageResource ShellDemo.Images.home.png}"
Route="home" />
</ShellItem>
<ShellItem
Title="Top Tabs"
FlyoutIcon="{ext:ImageResource ShellDemo.Images.home.png}"
Route="toptabs"
Style="{StaticResource QuaternaryShell}">
<ShellSection
Title="Activity"
Icon="{ext:ImageResource ShellDemo.Images.home.png}"
Route="activity">
<!--<ShellContent
Title="Shared"
ContentTemplate="{DataTemplate local:ItemsPage}"
Route="shared" />
<ShellContent
Title="Notifications"
ContentTemplate="{DataTemplate local:ItemsPage}"
Route="notifications" />
<ShellContent
Title="Photo"
ContentTemplate="{DataTemplate local:ItemsPage}"
Route="photo" />-->
</ShellSection>
</ShellItem>
<ShellItem
Title="Bottom Tabs"
FlyoutIcon="{ext:ImageResource ShellDemo.Images.home.png}"
Route="bottomtabs"
Style="{StaticResource QuinaryShell}">
<!--<ShellSection
Title="Home"
Icon="{ext:ImageResource ShellDemo.Images.shells_01.png}"
Route="home">
<ShellContent ContentTemplate="{DataTemplate local:ItemsPage}" />
</ShellSection>
<ShellSection
Title="Activity"
Icon="{ext:ImageResource ShellDemo.Images.home.png}"
Route="activity">
<ShellContent ContentTemplate="{DataTemplate local:ItemsPage}" />
</ShellSection>
<ShellSection
Title="Updates"
Icon="{ext:ImageResource ShellDemo.Images.home.png}"
Route="updates">
<ShellContent ContentTemplate="{DataTemplate local:ItemsPage}" />
</ShellSection>
<ShellSection
Title="Feed"
Icon="{ext:ImageResource ShellDemo.Images.home.png}"
Route="feed">
<ShellContent ContentTemplate="{DataTemplate local:ItemsPage}" />
</ShellSection>
<ShellSection
Title="Photo"
Icon="photo.png"
Route="camera">
<ShellContent ContentTemplate="{DataTemplate local:ItemsPage}" />
</ShellSection>
<ShellSection
Title="Notifications"
Icon="{ext:ImageResource ShellDemo.Images.home.png}"
Route="notifications">
<ShellContent ContentTemplate="{DataTemplate local:ItemsPage}" />
</ShellSection>-->
</ShellItem>
|
It'll appear some errors for the ext namespace that is not found, but don't worry, at top you must see a tag like this: xmlns:local="clr-namespace:ShellDemo.Views", so duplicate it and change to this: xmlns:ext="clr-namespace:ShellDemo.Extensions"
Search for this property: FlyoutBehavior="Disabled" and replace with: FlyoutBehavior="Flyout" FlyoutHeaderBehavior="CollapseOnScroll"
Finally you just have to change the name of the images as you wish, I use only three: shells_01.jpg, phone.png and home.png
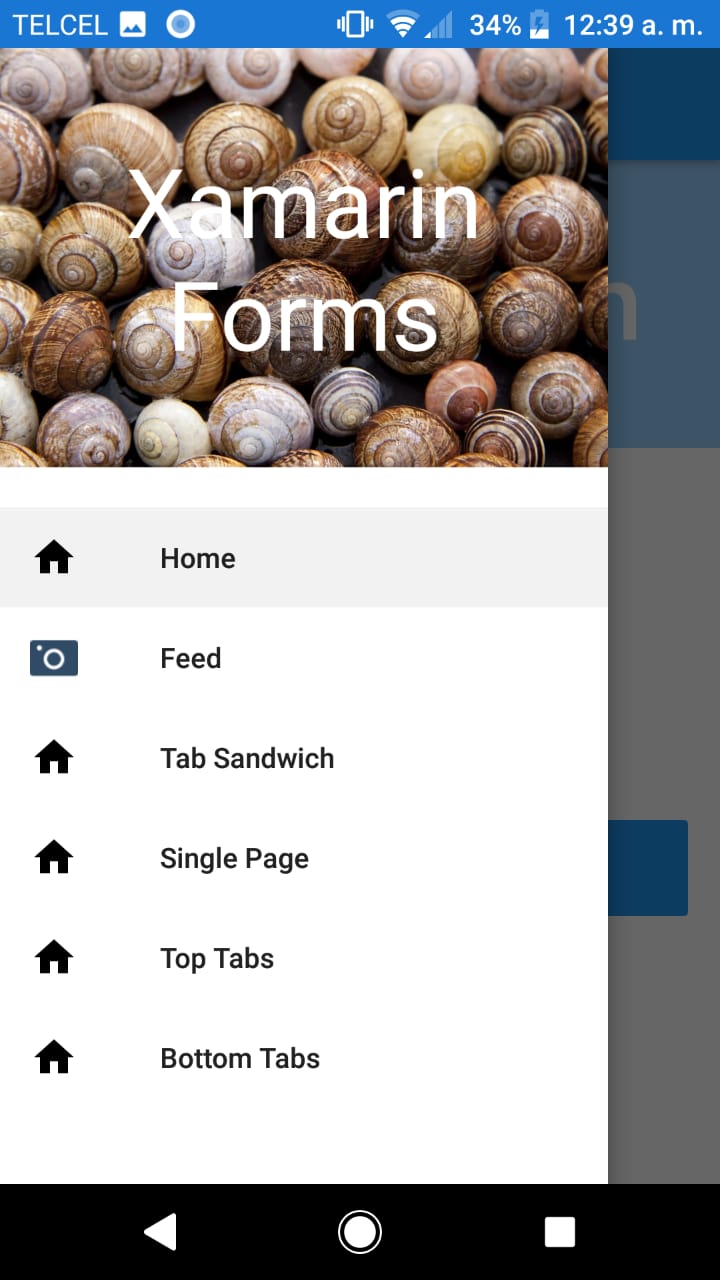
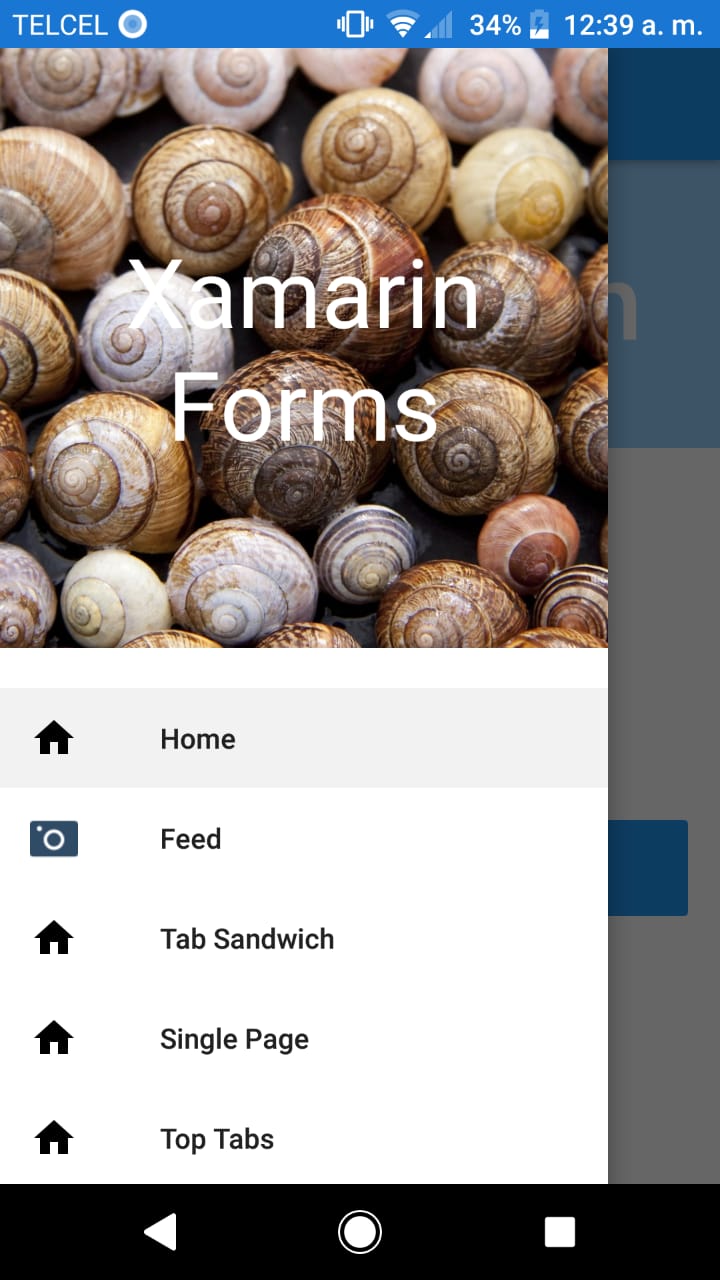
Let's play our application !!!!
Results


Hope you enjoy this Hands On Lab !!!
Related Links
Click on this link: Microsoft Docs Shell for more information.
Here's the repo: Azure DevOps Repository