Xamarin Forms with Tensorflow
What is Tensorflow?
TensorFlow is an open source software library for numerical computation using data-flow graphs. It was originally developed by the Google Brain Team within Google's Machine Intelligence research organization for machine learning and deep neural networks research, but the system is general enough to be applicable in a wide variety of other domains as well. It reached version 1.0 in February 2017, and has continued rapid development, with 21,000+ commits thus far, many from outside contributors. This article introduces TensorFlow, its open source community and ecosystem, and highlights some interesting TensorFlow open sourced models.
TensorFlow is cross-platform. It runs on nearly everything: GPUs and CPUs—including mobile and embedded platforms—and even tensor processing units (TPUs), which are specialized hardware to do tensor math on. They aren't widely available yet, but we have recently launched an alpha program.
Model Integration inside Xamarin Forms
First we have to download a trained image model classifier, following the documentation in the official page of Tensorflow it was created a NN Model, and a tags file that we're going to use later.
Once we have downloaded the model and the tags file will see this files:

Now proceed to create a new blank Solution of Xamarin Forms.
When it charges the Solution, will appear a file namedo MainPage.xaml, we're going to use it later.
Before all we have to configure our NuGet packages, specifically three; Xam.Plugin.Media, Current Activity Plugin and Xam.Plugins.CustomVision. So, Go to Manage NuGet packages for Solution, search the three packages and install them.
Also we need to add in the proyect Android some permissions like:
READ_EXTERNAL_STORAGE
WRITE_EXTERNAL_STORAGE
CAMERA
After that we need to open the file with name AndroidManifest.xml that is located on our Android proyect and inside the application tags add the next lines of code:
Then we have to go to our Android proyect and inside theResources folder add a new folder named xml and inside this one create a file with the name of file_paths.xml then replace all the content for this lines of code:
Inside the MainActivity.cs class on the OnCreate method we have to add this lines of code:
Before creating the view and some functionallity, we have to add the two previously downloaded files to the Assets folder, inside the Android and we have to take a look at their properties, check if isAndroid Asset.
Now we can do the view stuff, in the file with name MainPage.xaml replace all the content for this lines of code:
And in the MainPage.xaml.cs file replace all the content for this:
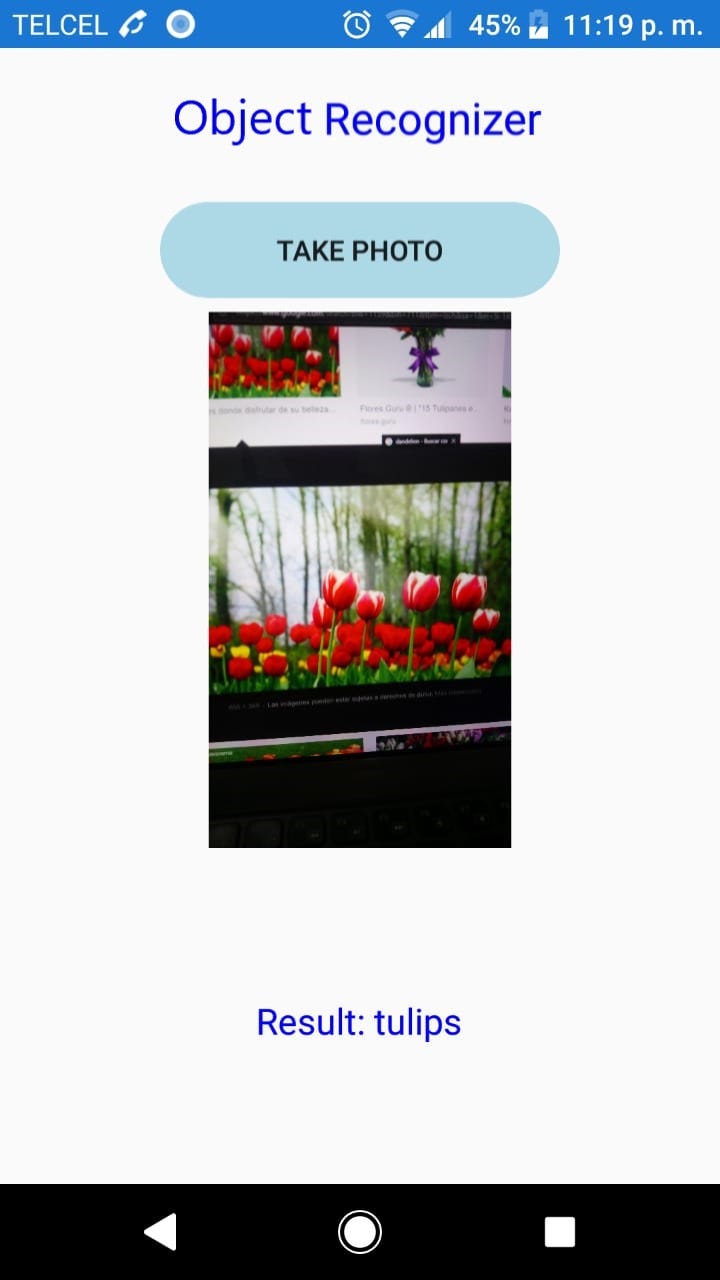
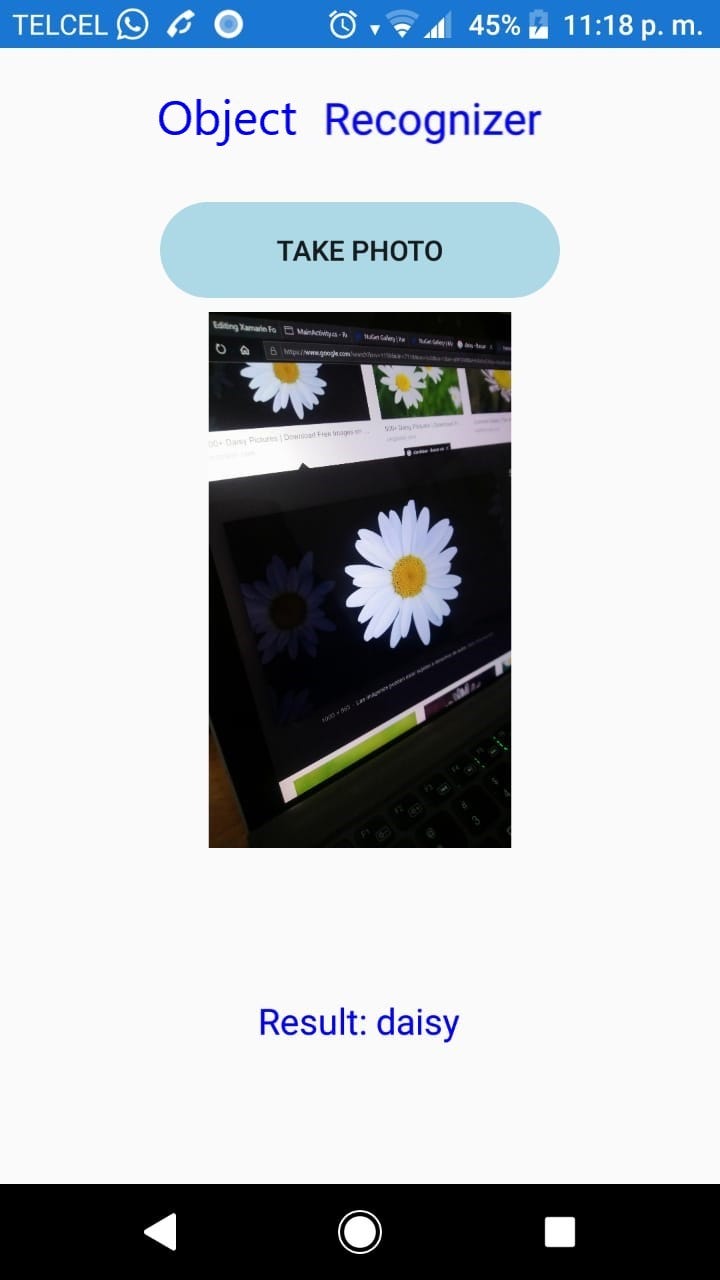
Finally our application is ready to read a neural network model and return the classification depending of the input image.
Results


If you like this entry please share this post.
Object RecognizerAzure DevOpsdev.azure.com