Create the first Azure Function App
First of all, What's the objective of Azure Functions?
Azure function app is used for hosting a function that is a code which consists of few lines for some functionality.For hosting a function we do not need a Virtual machine. Function apps can be hosted on Azure without a virtual machine so we do not need a service plan for function apps. Azure will charge only when code executes.
Add Function App
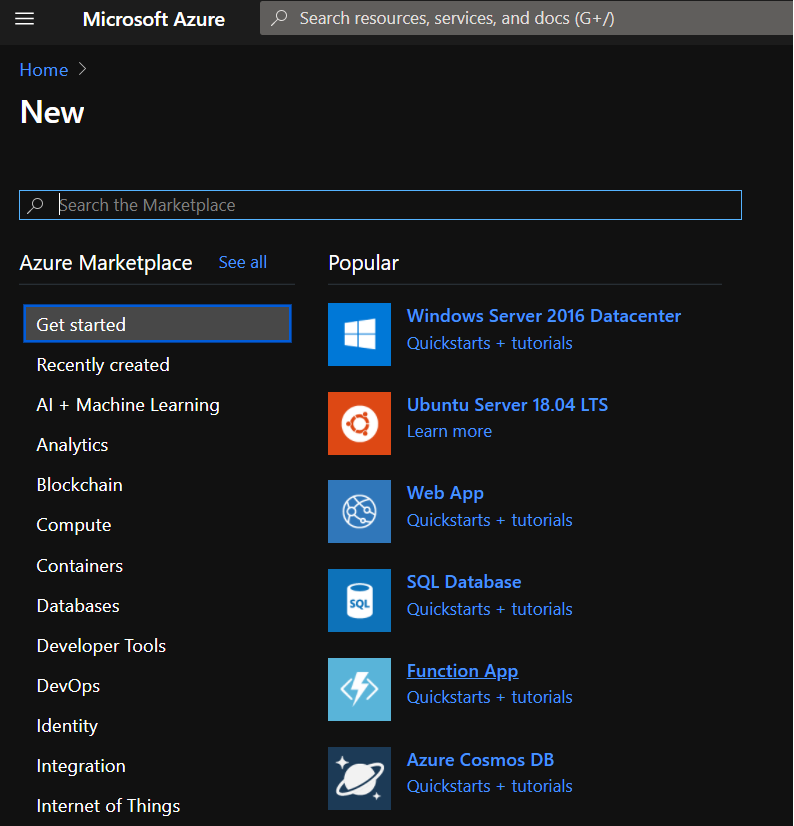
Login with credentials in Azure Portal. Click on Function App in left menu as shown below, it will display Fucntion app list page , from there click on Add button:

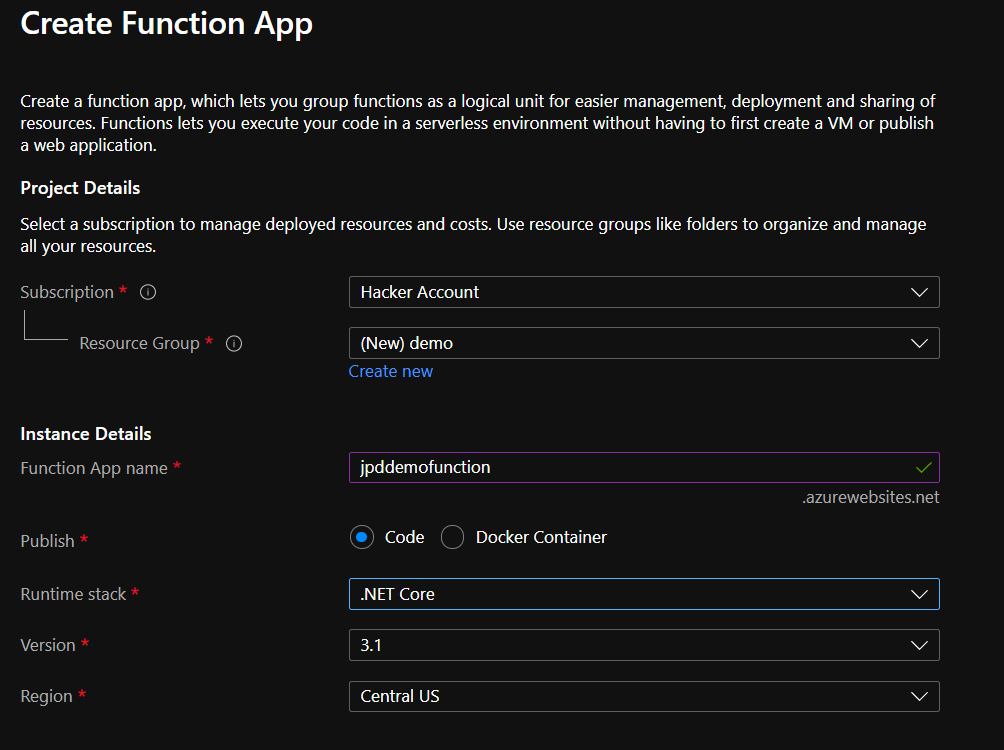
Below is the details page for creating function app:

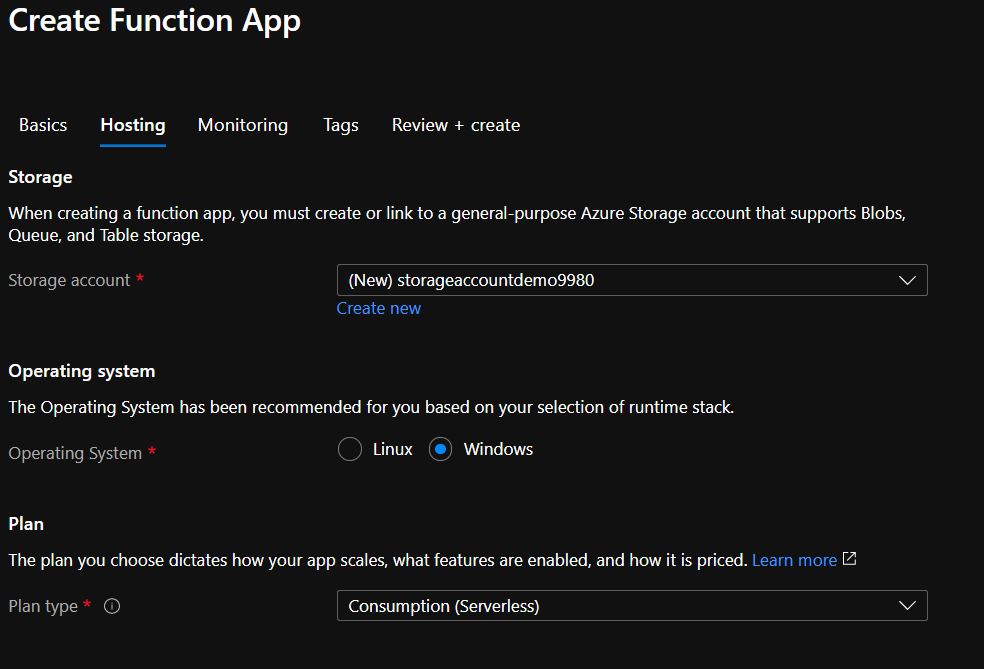
Here I have selected an existing resource group Demo. I have entered name of function app, it should be unique.Since we are going to deploy code so code should be selected in Publish type. I have selected .Net Core and version 3.1. Click on Hosting tab and select as per below screenshot:

Storage account is required to store the function so a new storage account will be created. Plan type is ‘Consumption(Serverless)’ , it means we do not require a dedicated virtual machine and based on number of requests to our function app, azure will allocate resources. If your function app requires more resources then you need a dedicated virtual machine and your plan type should be ‘App Service Plan’ and you need to create a new service plan.
Click on ‘Review+create’ button after that click on ‘Create’ button. Now our function app is created in Azure, now we will add some code to make it working.
Add Code in Azure Function App
We will use Visual Studio 2019 for writing the code of function app, you can also use Visual Studio 2017. Please make sure that Azure development workload is installed.
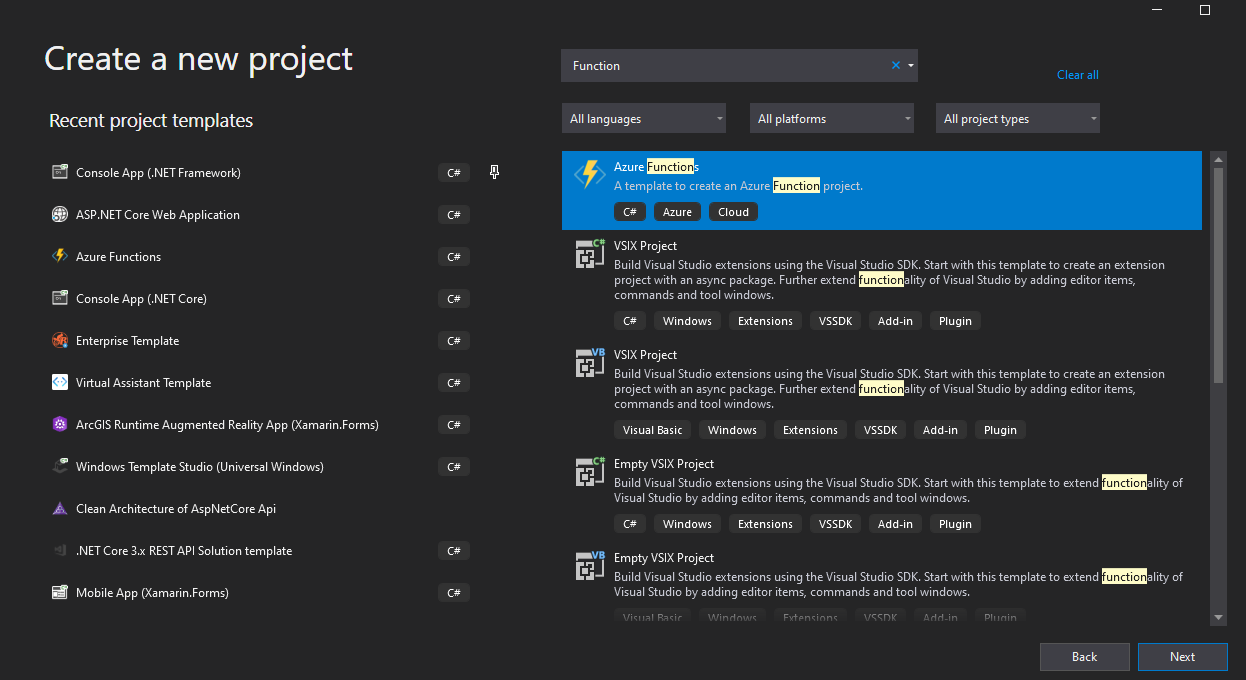
Select Azure Functions project template and create a new project.

Select Http Trigger on next screen, we want our function to be invoked by http request. Click Create button. I have changed default sample code , I have added code to show DateTime of Server where code is running.
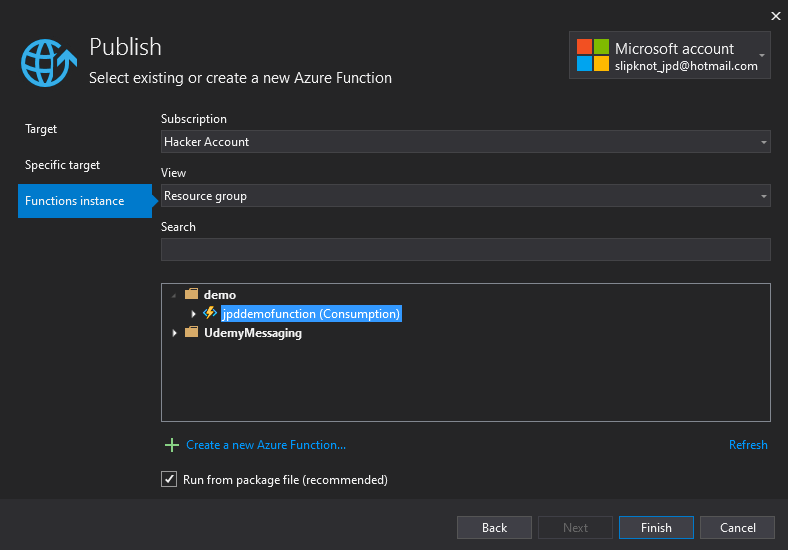
You can also debug in local environment. Right click on project and select publish. After that a screen will appear where we can select Azure Functions Consumption plan, select existing option and click on ‘Create Profile button’, below screen will appear, here you have to login with azure portal credentials :

Select the function App jpddemofunction which we have created on Azure portal and click on ‘OK’ button. Click on ‘Publish’ button on next screen, after this publishing will start.
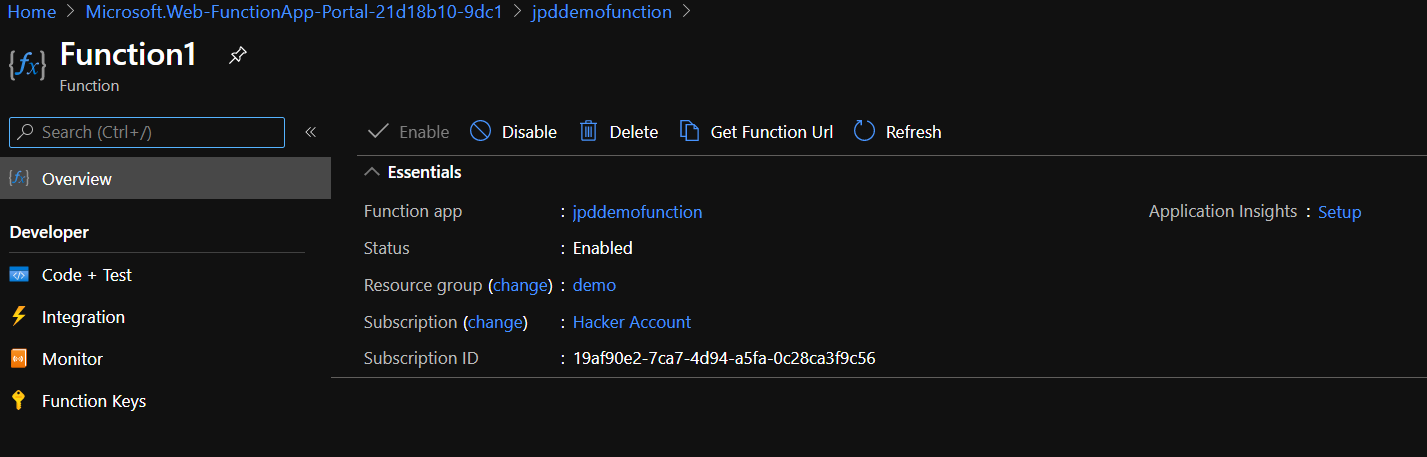
Visit function app section in Azure portal again and expand Functions. Function1 is the code which we have just published from Visual Studio.

Click on Get function URL link as shown is above screenshot, below is the URL:
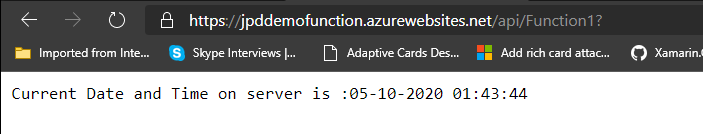
Paste this URL in a browser , http request will be sent to our function app and it will be invoked, result will be displayed on browser:

There you Have It !!!